React, a popular JavaScript library for building user interfaces offers an efficient way to create interactive web applications. It enables developers to construct reusable UI components, leading to more manageable and scalable projects.
For beginners, mastering React can seem daunting due to its ecosystem and concepts like JSX, components, and state management. However, with focused learning and practical application, grasping its fundamentals becomes achievable.
On the other hand, if you need a software developer with proper skills, including working with React, check out https://lemon.io/hire-react-developers/
Moreover, I will share some important tips on how to improve your skills and excel in your career as a React developer.
1. Install Node.js and Create-react-app

Node.js is a runtime required to run JavaScript on the server. Installing it provides access to npm, a package manager that fetches packages from the npm registry. The create-react-app tool streamlines setting up a new project by installing the necessary dependencies and providing a basic project structure.
It allows developers to start building without configuring build tools from scratch. Follow the installation instructions on the Node.js website, then initiate a new project using the command line with “npx create-react-app your-project-name”.
2. Understand JSX syntax
JSX stands for JavaScript XML. It allows writing HTML elements in JavaScript and placing them in the DOM without using functions like “createElement() or appendChild()”.
Think of it as a syntactic sugar that makes writing UI components more readable and expressive. It blends the template markup and logic in a single file, making the code easier to understand and debug.
Developers can declare structures in the JS file, which Babel compiles into JavaScript objects. Familiarity with HTML and JavaScript eases the learning curve for JSX.
3. Learn About Functional and Class Components
Components are the building blocks of any application built with the library in question. There are two main types: functional and class components. Initially, functional components were stateless and used for presenting static data.
With the introduction of hooks, they can now manage state and side effects, making them more powerful. Class components, on the other hand, are more robust, allowing more features like state management and lifecycle methods.
Understanding both types is fundamental, as they are used based on the complexity and requirements of the components being developed.
4. Props and State
Props and state are core concepts for managing data. Props (short for properties) are a way to pass data from parent to child components, enabling components to be dynamic and reusable.
They are read-only, ensuring unidirectional data flow which makes the application more predictable and easier to debug. State, however, is internal to the component and controls behavior or information that changes over time.
Learning how to manage state is critical for interactive applications, as it influences rendering and the user experience.
5. Explore Component Lifecycle Methods
Component lifecycle methods are hooks that allow the execution of code at specific points during a component’s lifecycle. For class components, these methods provide hooks into different phases: mounting, updating, and unmounting.
They are used for operations like fetching data, setting up subscriptions, and directly interacting with the DOM. Key lifecycle methods include “componentDidMount, componentDidUpdate, and componentWillUnmount.”
Grasping these concepts is vital for managing resources efficiently and ensuring components behave as expected throughout their lifecycle.
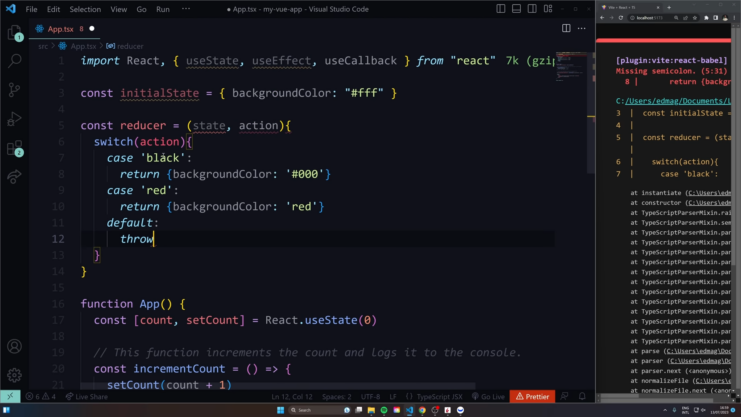
6. Practice State Management With Context API or Redux
For complex applications, managing states across multiple components becomes challenging. The Context API and Redux offer solutions for global state management.
The Context API provides a way to share values between components without explicitly passing props through every level of the tree, making it easier to manage global data like themes or user information.
Redux offers a more structured approach, with a central store for state that can be modified through actions and reducers. It’s particularly useful for larger applications with complex state interactions.
7. Use React Router for Navigation
React Router is a standard library for routing in web applications. It enables navigation between different components, handling the URL changes without reloading the page. It supports dynamic routing, lazy loading, and nested routes, offering a robust solution for building single-page applications (SPAs).
Implementing React Router involves defining routes and link components that allow users to navigate through the application seamlessly. Mastery of React Router is essential for creating applications with multiple views and user interfaces.
8. Implement Hooks for Functional Components
Hooks are functions that let you “hook into” library features from functional components. They provide the ability to use state and other library features without writing a class. The most commonly used hooks are “useState” for state management and “useEffect” for side effects.
Other hooks include “useContext” for accessing the context API, “useReducer” for more complex state logic, and “useRef” for accessing DOM elements. Learning to use hooks effectively can greatly simplify component logic and make code more reusable.
9. Build and Use Custom Hooks
Custom hooks allow developers to extract component logic into reusable functions. This capability leads to cleaner code and the ability to share logic across components. Creating a custom hook starts with defining a function that uses other hooks and then returning what is needed.
They are particularly useful for encapsulating complex logic, such as data fetching, subscription management, or even interacting with hardware APIs. Understanding how to build and use custom hooks can enhance the productivity and maintainability of the codebase.
10. Follow Best Practices for Folder Structure

Organizing files and folders efficiently is crucial for maintaining large applications. A logical and scalable folder structure ensures that developers can easily locate and manage components, utilities, and assets.
Common practices include grouping files by feature or route, separating components and their corresponding styles, and keeping tests close to their implementation. Consistency in naming conventions and structure facilitates collaboration and speeds up development.
Adopting best practices for folder organization from the start avoids complexity as the application grows.
11. Apply Styling with CSS or Styled-Components
Styling is essential for creating visually appealing applications. CSS offers a traditional approach to styling, with stylesheets defining the look and feel of components.
For more dynamic styling, libraries like styled-components allow writing CSS directly within JavaScript files, enabling styles to be based on props or state.
This approach enhances component encapsulation and allows for more powerful and flexible styling strategies. Understanding different styling approaches allows developers to choose the most appropriate method for their project needs.
12. Test Components with Jest and React Testing Library
Testing ensures that components behave as expected. Jest, a testing framework, provides a comprehensive environment for writing unit tests, while React Testing Library offers utilities for testing components in a way that resembles how users interact with the app.
Together, they enable developers to write tests that focus on functionality rather than implementation details, leading to more resilient and maintainable code.
13. Optimize Performance With useMemo and useCallback

Performance optimization is critical for a smooth user experience. useMemo and “useCallback” are hooks that help prevent unnecessary re-renders by memoizing values and functions, respectively.
“useMemo” returns a memoized value, useful when expensive calculations are involved. useCallback returns a memoized callback function, preventing it from being recreated on every render.
Utilizing these hooks appropriately can significantly improve application performance, especially in components that render frequently or have complex logic.
14. Deploy Your React Application
Deployment is the final step in the development process, making the application accessible to users. There are several platforms for hosting, such as Netlify, Vercel, and GitHub Pages, each offering easy integration with React projects.
The process typically involves setting up a build script, configuring routing for SPAs, and linking the project to the chosen hosting service.
Last Words

Mastering development with a notable JavaScript library demands dedication and consistent effort. Starting with basic concepts and progressively tackling more complex topics lays a solid foundation.
Success in this field is achievable through persistent learning, practical application, and staying current with technological advances.
Engaging with the broader developer community also plays a crucial role in enhancing one’s skills. With commitment, anyone can become proficient, using these skills to create impactful and innovative web applications.
Related Posts:
- Low Back Pain: Tips on Pain Relief and Prevention
- Boosting Your Etsy Shop: Tips and Tricks to Get More Sales
- Smart TV Internet Hacks: 5 Tips for Enhancing Speed…
- Eye Cataract: Top Tips for Crystal Clear Vision
- Otitis Externa: A Comprehensive Guide to Prevention…
- Ultimate Guide to Chlamydia: Diagnosis and Treatment Options